Вступ
WooCommerce – одна із найпопулярніших платформ для створення інтернет-магазинів на WordPress. Щоб ваш магазин міг приймати онлайн платежі, необхідно підключити зручну платіжну систему. LiqPay – це надійне рішення від ПриватБанку, яке дозволяє приймати платежі картками Visa/Mastercard, а також через Apple Pay та Google Pay.
У цій статті ми докладно розберемо, як підключити LiqPay до WooCommerce , починаючи від встановлення плагіна і закінчуючи налаштуванням прийому платежів.
Крок 1: Установка WooCommerce
Перед підключенням платіжної системи переконайтеся, що у вас встановлено WooCommerce .
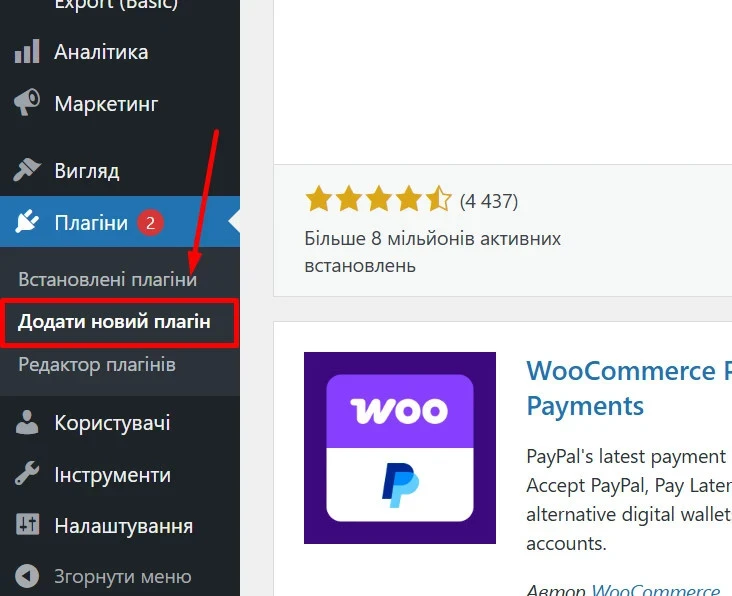
- Відкрийте Плагіни → Додати новий .
- Перейдіть в адмін-панель WordPress .

- У рядку пошуку введіть WooCommerce.

- Встановіть та активуйте плагін.

- Пройдіть базове налаштування магазину (валюта, способи доставки тощо).
💡 Якщо WooCommerce вже встановлено, переконайтеся, що у вас остання версія.

Крок 2: Встановлення плагіна LiqPay
Щоб інтегрувати LiqPay у WooCommerce , вам знадобиться спеціальний плагін.
- Перейдіть до Плагіни → Додати новий .
- У рядку пошуку введіть LiqPay .

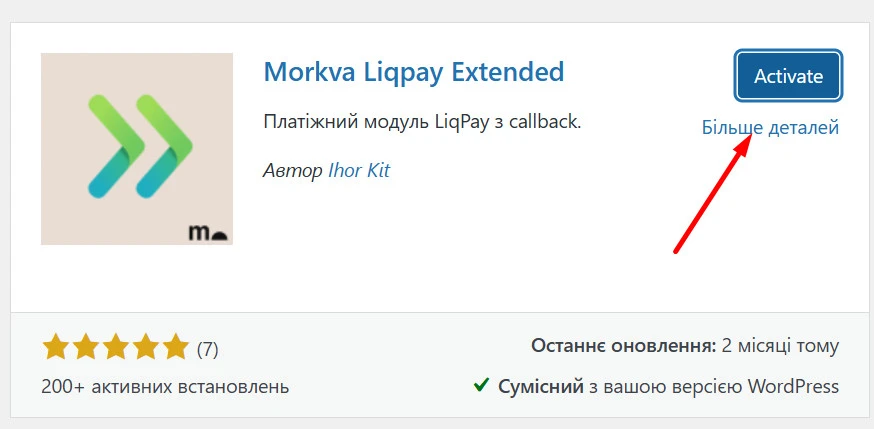
У цьому уроці я використовуватиму плагін «Morkva Liqpay Extended» розраточник «Ihor Kit».

- Знайдіть плагін і натисніть “Встановити” , потім “Активувати” .

- Після активації плагіна відкрийте WooCommerce → Установки → Платежі .

Крок 3: Реєстрація в LiqPay та отримання API-ключів
Щоб WooCommerce могла взаємодіяти з LiqPay, необхідно отримати API-ключі.
- Перейдіть на сайт LiqPay та увійдіть до особистого кабінету.

- Якщо у вас немає облікового запису, зареєструйтесь, використовуючи номер телефону та активуйте магазин, якщо не знаєте, як це робити, можете звернутися до тих. підтримки. У вас повинні бути пройдені всі пункти активації.

- Далі вам потрібно буде створити компанію, робиться це тут

- Далі натискаємо створити компанію

- Наступний крок, власному кабінеті відкрийте вкладку «Параметри» → «API» .

- Скопіюйте спочатку тестові Public Key і Private Key – вони знадобляться для налаштування.

Крок 4. Налаштуйте LiqPay у WooCommerce
Тепер внесемо API-ключі в налаштування WooCommerce:
- Перейдіть до WooCommerce → Установки → Платежі .

- Знайдіть LiqPay та натисніть «Налаштувати» .
- Увімкніть LiqPay, поставивши галочку “Увімкнути” . І правіше, натисніть кнопку завершити налаштування.
- Введіть Public Key та Private Key , які ви отримали в особистому кабінеті LiqPay. А також поставте галочку біля test mode. Виглядає це так

- Зверху вказані бойові ключі, на які має приходити оплата, а нижче – тестові.
- Після перевірки не забудьте зняти галочку в полі test mode.
- У полі Опис можна додати інформацію клієнтам (наприклад, «Оплата через LiqPay»).
- Збережіть зміни.
Крок 5: Тестування платежів
Перед запуском магазину важливо перевірити, чи працює оплата:
- Створіть тестове замовлення на сайті.
- Виберіть як оплату LiqPay .

- Перейдіть на сторінку оплати та спробуйте виконати платіж.

- Якщо платіж пройшов успішно, LiqPay налаштовано правильно.

Додаткові поради
✅ Налаштувати сповіщення – LiqPay може надсилати сповіщення про статус платежів.
✅ Додати SSL-сертифікат – це підвищить довіру клієнтів та забезпечить безпеку платежів.
✅ Перевірити сумісність плагінів – інколи плагіни можуть конфліктувати з LiqPay.
Висновок
Вітаємо! 🎉 Тепер ваш магазин на WooCommerce приймає платежі через LiqPay . Це зручний спосіб забезпечити швидку та безпечну оплату для ваших клієнтів.
💬 Якщо у вас є питання, пишіть у коментарях! 🚀



