Введение
WooCommerce – одна из самых популярных платформ для создания интернет-магазинов на WordPress. Чтобы ваш магазин мог принимать платежи онлайн, необходимо подключить удобную платежную систему. LiqPay — это надежное решение от ПриватБанка, которое позволяет принимать платежи картами Visa/Mastercard, а также через Apple Pay и Google Pay.
В этой статье мы подробно разберем, как подключить LiqPay в WooCommerce, начиная от установки плагина и заканчивая настройкой приема платежей.
Шаг 1: Установка WooCommerce
Перед подключением платежной системы убедитесь, что у вас установлен WooCommerce.
- Перейдите в админ-панель WordPress.
- Откройте Плагины → Добавить новый.

- В строке поиска введите WooCommerce.

- Установите и активируйте плагин.

- Пройдите базовую настройку магазина (валюта, способы доставки и т. д.).
💡 Если WooCommerce уже установлен, убедитесь, что у вас последняя версия.

Шаг 2: Установка плагина LiqPay
Чтобы интегрировать LiqPay в WooCommerce, вам потребуется специальный плагин.
- Перейдите в Плагины → Добавить новый.
- В строке поиска введите LiqPay.

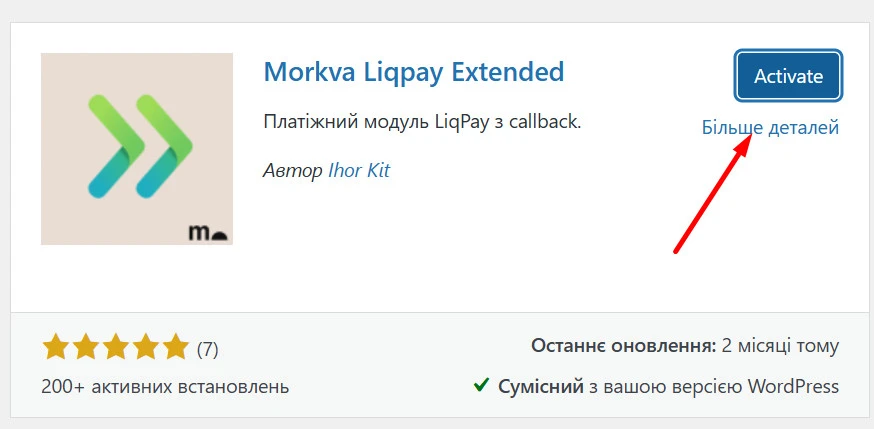
В данном уроке я буду использовать плагин «Morkva Liqpay Extended» разраточик «Ihor Kit».

- Найдите плагин и нажмите «Установить», затем «Активировать».

- После активации плагина откройте WooCommerce → Настройки → Платежи.

Шаг 3: Регистрация в LiqPay и получение API-ключей
Чтобы WooCommerce мог взаимодействовать с LiqPay, необходимо получить API-ключи.
- Перейдите на сайт LiqPay и войдите в личный кабинет.

- Если у вас нет аккаунта, зарегистрируйтесь, используя номер телефона и активируйте магазин, если не знаете как это делать, можете обратиться к тех. поддержке. Увас должны быть пройдены все пункты активации.

- Далее вам нужно будет создать компанию, делается это здесь

- Дале нажимаем создать компанию

- Следуйющий шаг, личном кабинете откройте вкладку «Настройки» → «API».

- Скопируйте сперва тестовые Public Key и Private Key — они понадобятся для настройки.

Шаг 4: Настройка LiqPay в WooCommerce
Теперь внесем API-ключи в настройки WooCommerce:
- Перейдите в WooCommerce → Настройки → Платежи.

- Найдите LiqPay и нажмите «Настроить».
- Включите LiqPay, поставив галочку «Включить». И правее, нажмите кнопку завершить настройку.
- Введите Public Key и Private Key, которые вы получили в личном кабинете LiqPay. А так же поставьте галочку возле test mode. Выглядит это следующим образом

- Сверху указаны боевые ключи, на которые должна приходить оплата, а ниже тестовые.
- После проверки не забудь те снять галочку в поле test mode.
- В поле Описание можно добавить информацию для клиентов (например, «Оплата через LiqPay»).
- Сохраните изменения.
Шаг 5: Тестирование платежей
Перед запуском магазина важно проверить, работает ли оплата:
- Создайте тестовый заказ на сайте.
- Выберите в качестве оплаты LiqPay.

- Перейдите на страницу оплаты и попробуйте выполнить платеж.

- Если платеж прошел успешно, LiqPay настроен правильно.

Дополнительные советы
✅ Настроить уведомления – LiqPay может отправлять уведомления о статусе платежей.
✅ Добавить SSL-сертификат – это повысит доверие клиентов и обеспечит безопасность платежей.
✅ Проверить совместимость плагинов – иногда другие плагины могут конфликтовать с LiqPay.
Заключение
Поздравляем! 🎉 Теперь ваш магазин на WooCommerce принимает платежи через LiqPay. Это удобный способ обеспечить быструю и безопасную оплату для ваших клиентов.
💬 Если у вас есть вопросы, пишите в комментариях! 🚀



